قالب Newspaper: شرح مميزات قالب نيوز بيبر وكيفية التثبيت والتفعيل
قالب Newspaper يعتبر من بين افضل قوالب ووردبريس للمواقع الإخبارية.
فبواسطة هذا القالب يمكنك كتابة مقالات ونشرها بكل سهولة، كما أن طاقم الدعم يوفر دعم يدوي.
بالرغم من أن القالب لا يدعم اللغة العربية RTL (الكتابة من اليمين) إلى أن هناك من يفضل استخدامه في المواقع الأجنبية. أو طلب من مصمم تعديل القالب وجعله يدعم العربية RTL.
يعتبر قالب Newspaper من أكثر القوالب الخاصة بالمواقع الإخبارية والمجلات مبيعا.
القالب سريع، وسهل الاستخدام ويدعم الهواتف وكذلك AMP، وكذلك متوافق مع GDPR، ويحتوي على العديد من التصاميم الجاهزة وهو متوافق مع SEO. ولا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شء تريد.
معاينة قالب Newspaper / الشراء
1. خصائص و مميزات قالب Newspaper
– لا يدعم اللغة العربية: نعم أنا أعلم أن هذه ليست خاصية أو ميزة في القالب، ولكن وضعتها هي الأولى في القائمة لكي لا تقع في خطأ تقوم بشراء القالب لاستخدامه في موقع عربي.
لأن القالب لا يدعم الكتابة من اليمين RTL، وإذا أردت شراء القالب واستخدامه في موقع عربي يجب التعديل عليه من طرف مصمم خبير في هذا الأمر.
أما إذا كان الموقع الذي سوف تقوم بإنشائه باللغة الإنجليزية فهو قالب مناسب وجيد وسريع.
– القالب سريع التحميل: القالب مصمم بشكل احترافي وأكواد نظيفة تجعله سريع ويقدم أداء جيد.
القالب تم تحديثه وأصبح أكثر سرعة عن أي وقت مضى، حيث سجل سرعة من تصنيف (A (99% بعد تحليله في موقع تحليل وقياس السرعة Gtmetrix.
– يأتي مع 23 تصميما مختلفا (Demos): القالب يحتوي على 23 تصميما مختلفا، كل قالب من بين هذه القوالب تم تصميمه بشكل مخصص ليتناسب مع نيتش (تخصص) الموقع الخاص بك، وكل هذه التصاميم تقدم أداء عالي.
– يأتي مع باني مواقع tagDiv Coposer: مبني المواقع هذا تم تصميمه خصيصا لقالب Newspaper، ومبني المواقع هذا يسمح لك باستخدام كل الأدوات التي تحتاجها لإنشاء وتصميم شكل خصيصا لاحتياجات موقعك.
– أكثر من 1000 تصميما وأجزاء موقع موجودة في المكتبة السحابية: القالب يسمح لك بالاستفادة من أكثر 1000 تصميما أو أجزاء من الموقع تم تصميمها مسبقا وتحميلها واستخدامها على الموقع.
وكل هذا سوف تجده في المكتبة السحابية الخاصة بالقالب واسمها tagDiv Cloud Library.
– مبني رأس الموقع Header Builder: مبني رأس المواقع الذي يوفره قالب Newspaper يمكنك انشاء رؤوس موقع مختلفة من صفحة إلى صفحة أخرى.
حيث يجعل من السهل انشاء لوجوهات لموقعك، وأشكال مختلفة وتخصيص كل شيء بواسطة عدة نقرات.
– أداة إدارة الفوتر (أسفل الموقع) (Footer Manager): القالب يأتي معه أداة تسمى Footer Manager System التي تساعدك في انشاء وتخصيص وتعديل أدق التفاصيل الموجودة في الفوتر الخاصة بالموقع.
حيث يمكنك استخدام أكثر من 52 تصميم فوتر موجودة على المكتبة السحابية الخاصة بالقالب، فكل ما عليك فعله هو اختيار الشكل الذي يناسبك ثم استراده وتثبيته لتحصل على أسفل موقع جميل.
– لا حاجة لمعرفة البرمجة والتصميم: لا تحتاج إلى أن تكون مصمم أو لديك خبرة في البرمجة.
حيث يمكنك بناء موقعك بكل سهولة كما يمكنك تخصيص وتعديل الشكل، الألوان، نوع خط الكتابة بدون أي تعديل في الأكواد او خبرة في التصميم.
– متوافق مع Google AMP: القالب متوافق بشكل كامل مع AMP والتي تساعدك في زيادة سرعة تحميل الموقع 5 مرات على الهواتف.
– دعم ممتاز: يوفر القالب طرق مختلفة للدعم، حيث يوفر فيديوهات تعليمية، وكذلك مقالات، كما يمكنك أيضا التواصل معهم عبر الإيميل.
– القالب متوافق مع السيو SEO: تم تصميم القالب باستخدام معايير التكويد الموصى بها ليتناسب مع السيو SEO.
كما أن القالب متوافق مع اضافة السيو المشهورة Yoast SEO، كما أن القالب متوافق مع Google Structured Data وكذلك Schema Markup.
– أكثر من 600 شكل خاص بالمقالات: يمكنك اختيار أي شكل من أشكال المقالات التي يوفرها القالب كما يمكنك إنشاء شكل خاص بك.
معاينة قالب Newspaper / الشراء
2. شرح كيفية شراء قالب Newspaper
قم بالدخول إلى موقع Themeforest.com وقم بالبحث عن قالب Newspaper، أو قم بالدخول مباشرة إلى صفحة القالب عبر هذا الرابط.
معاينة قالب Newspaper / الشراء
بعدما تقوم بالدخول إلى صفحة القالب، قم بالنقر على “Add to cart”.

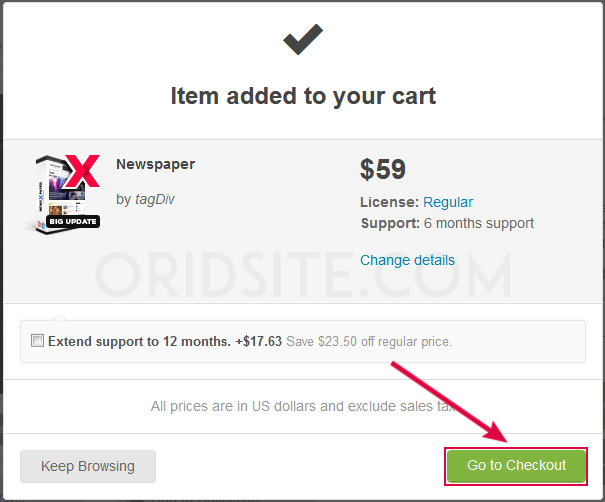
الآن يظهر لك أنه تم إضافة القالب بنجاح في سلة المشتريات، الآن قم بالنقر على “Go to Checkout” لمواصلة عملية الشراء.

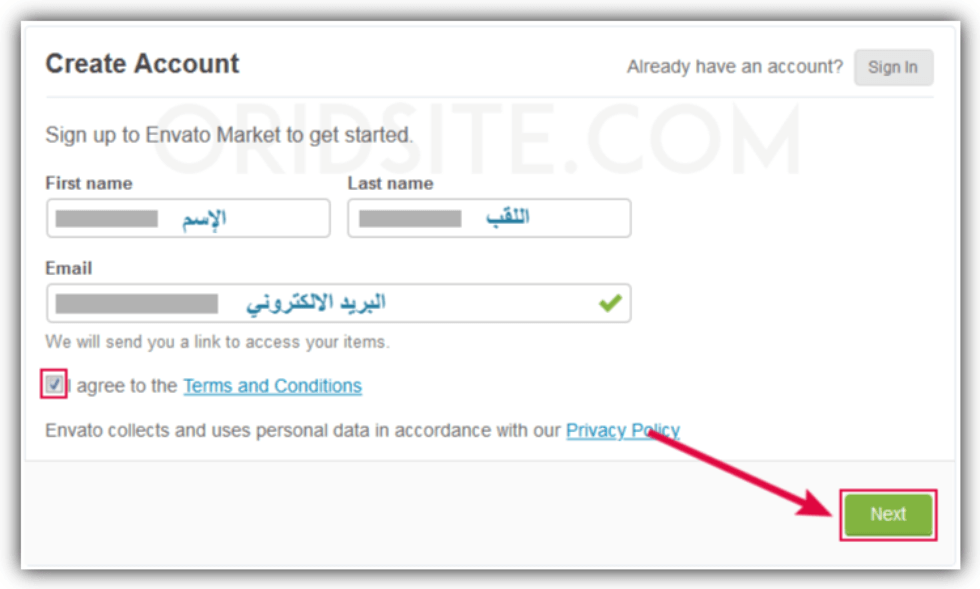
الآن يتم نقلك إلى هذه الصفحة الخاصة بإنشاء حساب خاص بك، قم بكتابة البيانات الخاصة بك كما في الصورة، ثم قم بتحديد مربع الموافقة على شروط الخدمة، ثم قم بالنقر على “Next”.

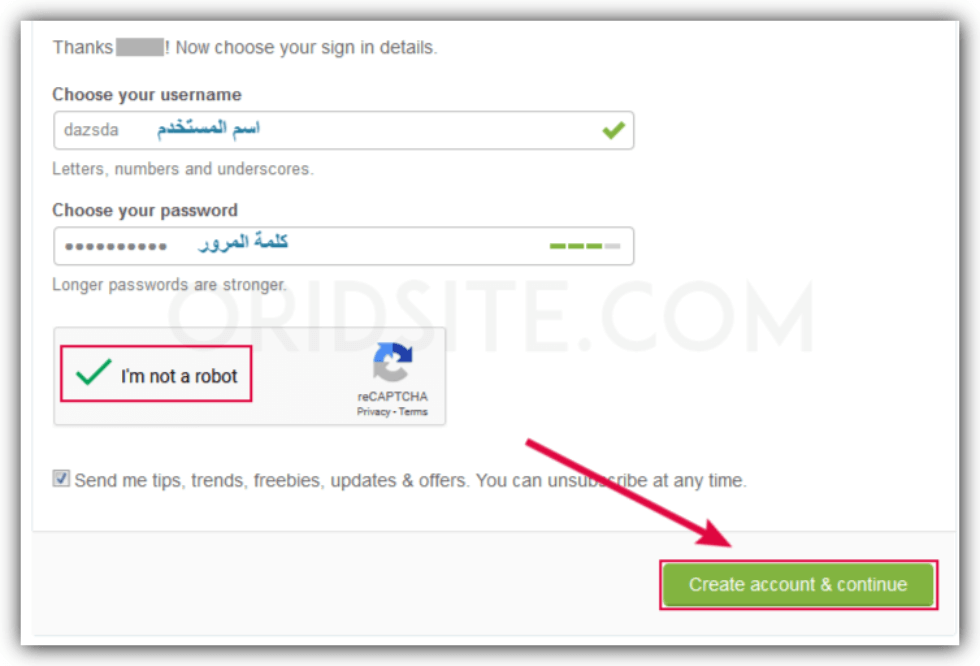
الآن يتم نقلك إلى صفحة مختلفة قم بكتابة “اسم المستخدم” وكذلك قم بكتابة “كلمة المرور”، ثم قم باجتياز reCAPTCHA بنجاح، ثم قم بالنقر على “Creat account & Continue”.

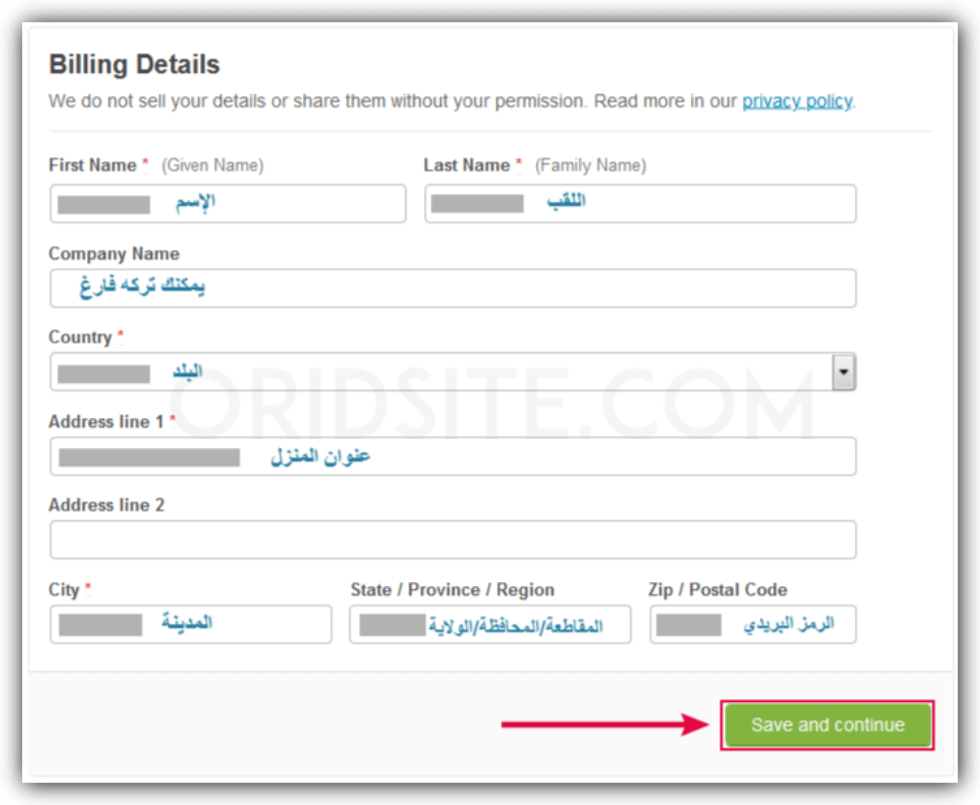
الآن قم بكتابة البيانات الشخصية الخاصة بك بشكل صحيح ثم قم بالنقر على “Save and Continue”.

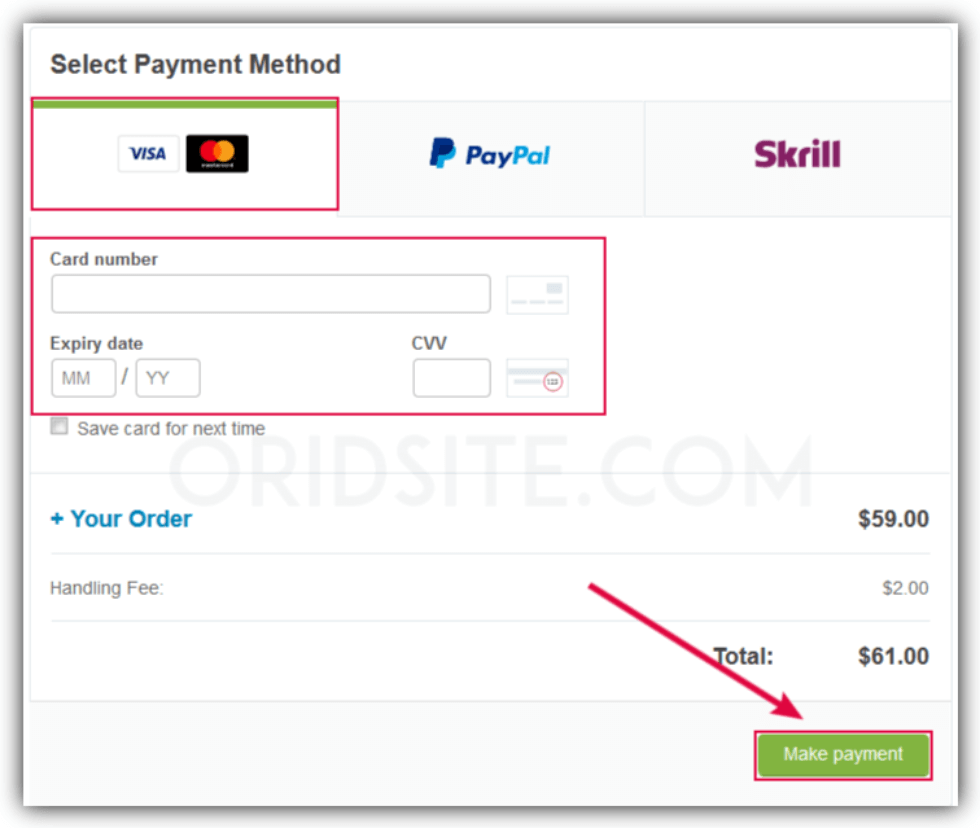
الآن قم بتحديد وسيلة الدفع سواء بالبطاقة أو الباي بال، ثم قم بكتابة بيانات الدفع، وبعدها قم بالنقر على “Make Payment”.

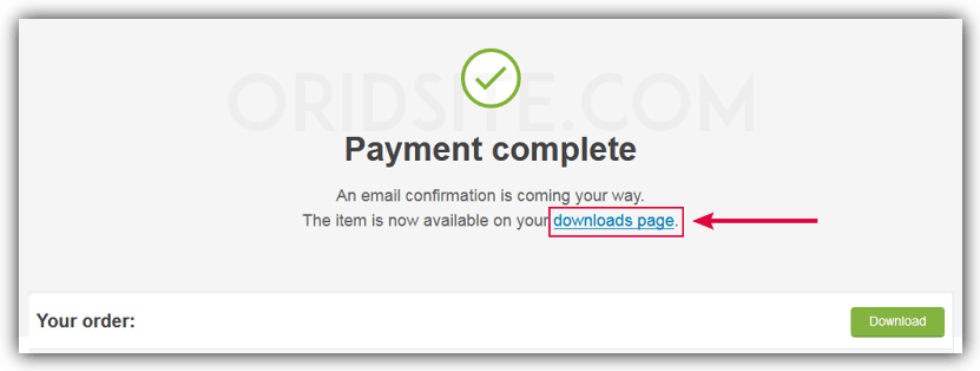
بعد اتمام الدفع وظهور هذه الصفحة أن العملية ناجحة، قم بالنقر على “downloads page” للدخول إلى صفحة تحميل القالب.

شاهد أيضا: خطوات انشاء موقع الكتروني
شاهد أيضا: افضل استضافة مواقع
3. شرح كيفية تحميل قالب Newspaper
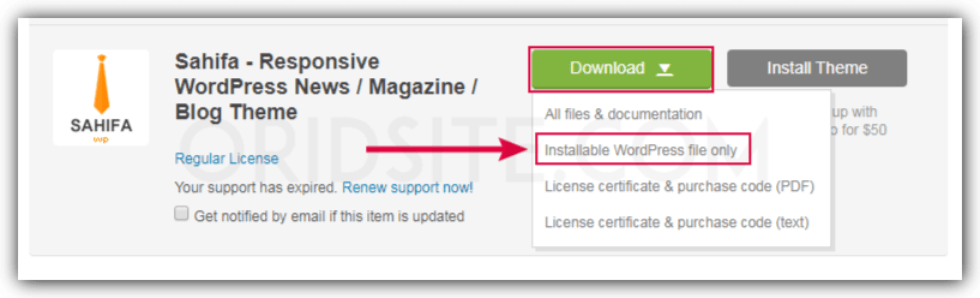
الآن في هذه الصفحة الخاصة بتحميل القالب سوف تظهر لك القوالب أو القالب الذي قمت بشرائه، ولتحميل قالب Newspaper, قم بالنقر على زر “Download”.
ثم تظهر لك قائمة منسدلة قم بالنقر على “Installable WordPress File Only” لكي يتم تحميل ملف القالب فقط، وذلك لكي تتمكن من تثبيته مباشرة على ووردبريس.
ملاحظة: في المثال استخدمنا وسوف نستخدم في باقي الشرح كذلك قالب صحيفة، وجميع الخطوات سواء شراء، تثبيت، وتفعيل قالب Newspaper هي نفس الخطوات المستخدم في قالب صحيفة.

شاهد أيضا: كيفية شراء دومين من مختلف شركات حجز الدومينات
شاهد أيضا: كيفية حجز دومين مجاني مدى الحياة
4. كيفية تثبيت قالب نيوز بيبر
لتثبيت قالب نيوز بيبر على ووردبريس قم بإتباع الخطوات التالية:
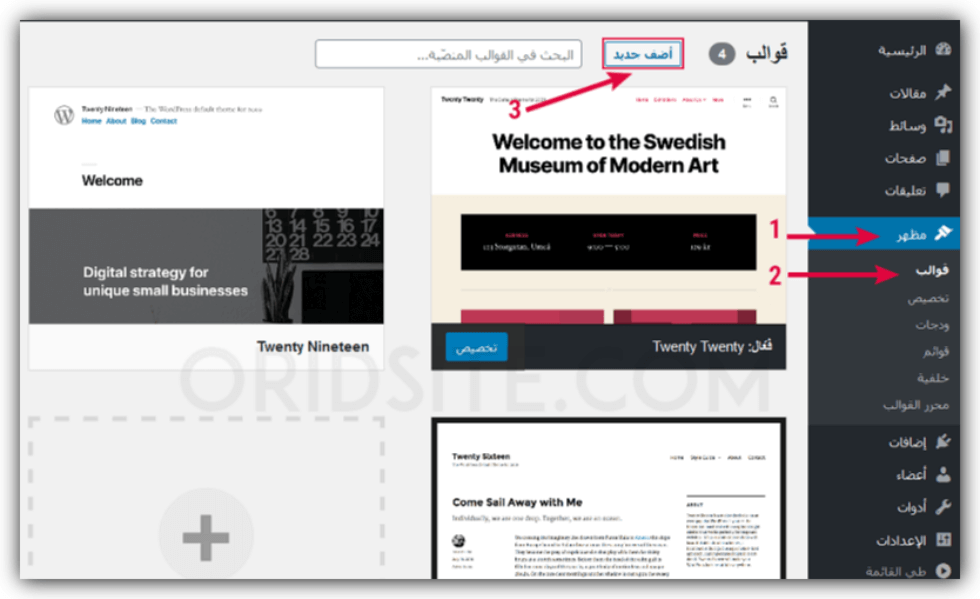
أولا قم بالدخول إلى لوحة تحكم ووردبريس، ثم قم بالنقر على “مظهر” ثم قم بالنقر على “قوالب” وبعد ذلك قم بالنقر على “أضف جديد

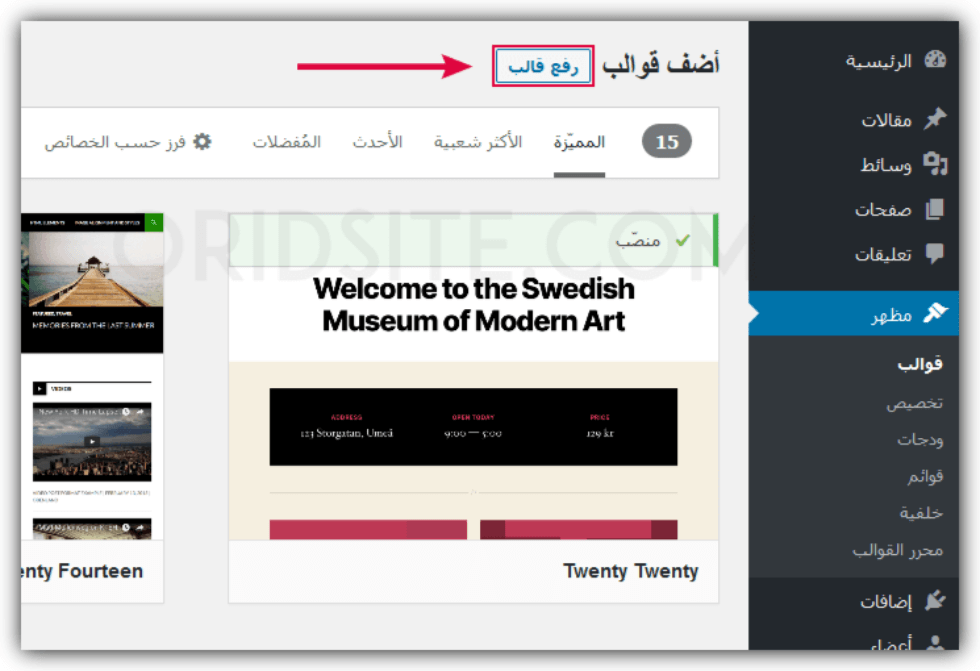
الآن تظهر لك هذه الصفحة قم بالنقر على “رفع قالب” وذلك لكي نقوم برفع ملف القالب الذي قمنا بتحميله سابقا.

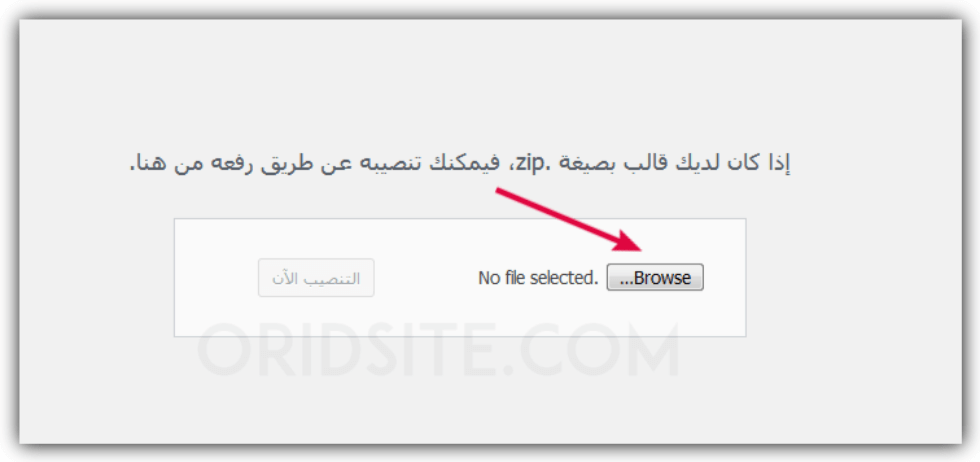
الآن قم بالنقر على “Browse” ثم قم بتحديد قالب نيوز بيبر.

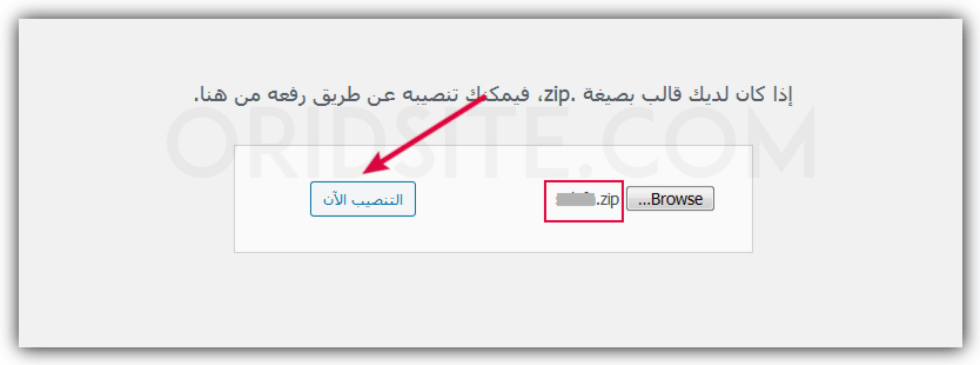
الآن بعد تحديد ملف قالب Newspaper، قم بالنقر على “التنصيب الآن”.

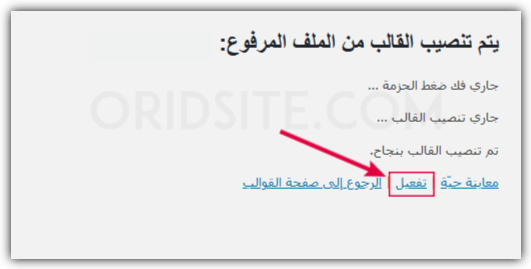
الآن بعد تثبيت القالب قم بالنقر على “تفعيل”، وذلك لتفعيل القالب كما في الصورة.

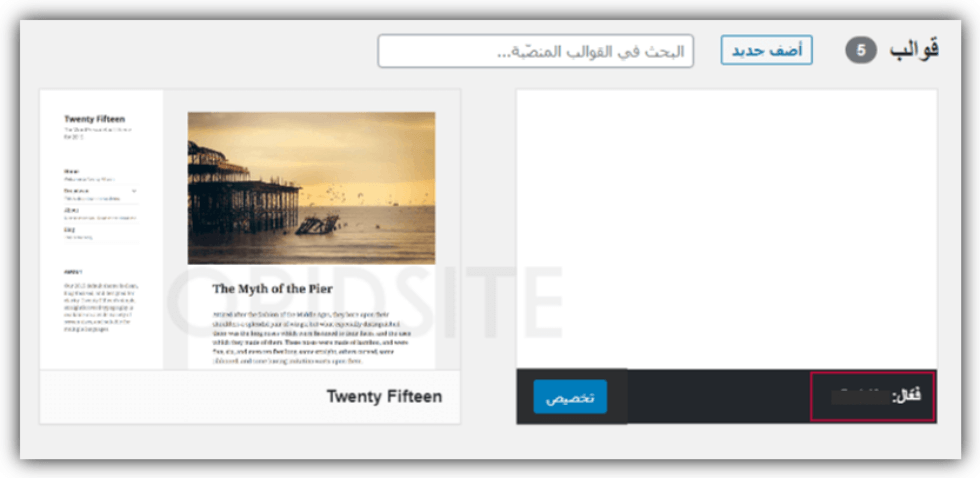
بعد اتمام تثبيت القالب سوف يظهر لك القالب أنه فعال كما في الصورة.

شاهد أيضا: شرح قالب مهارتي للشركات و المؤسسات
شاهد أيضا: خطوات انشاء مدونة ووردبريس بالتفصيل
5. كيفية تفعيل قالب نيوز بيبر بشكل رسمي (للحصول على التحديثات تلقائيا)
بعد اتمام تنصيب القالب يجب عليك تفعيله بشكل رسمي بواسطة الكود، وللقيام بذلك يجب عليك تحميل وتفعيل اضافة “Envato Market WordPress Plugin“.
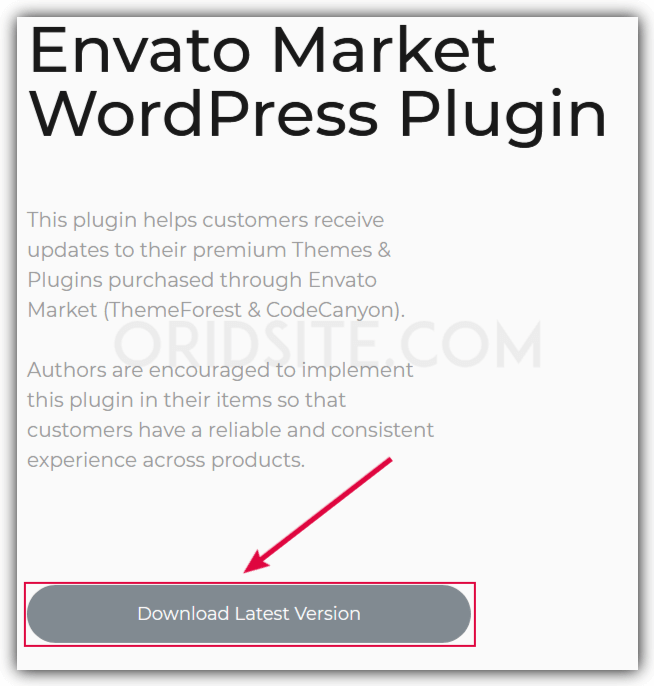
ولتحميل ملف الإضافة قم بالدخول إلى هذا الرابط، ثم قم بالنقر على “Download Latest Version” كما في الصورة.

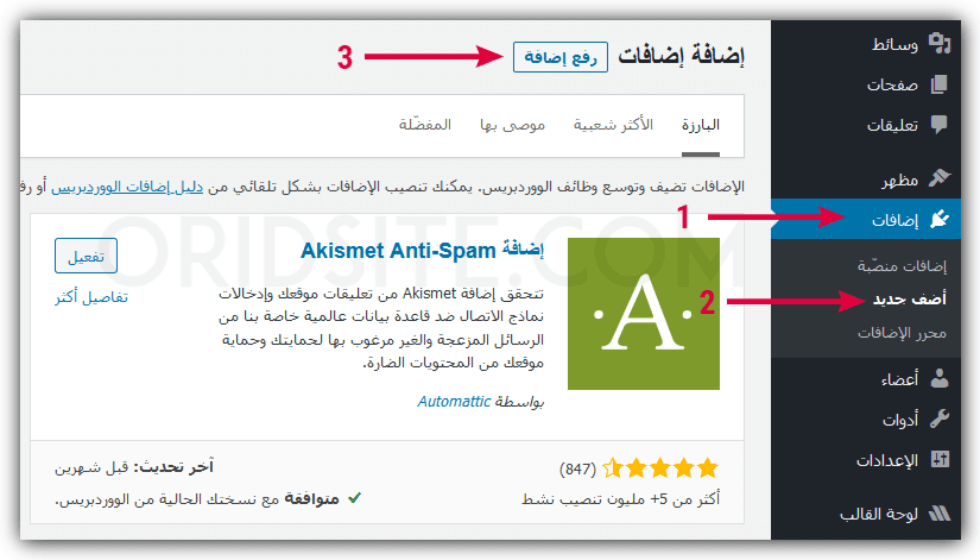
بعد تحميل ملف الإضافة، الآن قم بتثبيته على ووردبريس، ولفعل ذلك قم بالدخول إلى لوحة تحكم ووردبريس ثم قم بالنقر على “إضافات”، ثم قم بالنقر على “أضف جديد” بعد ذلك قم بالنقر على “رفع إضافة”.

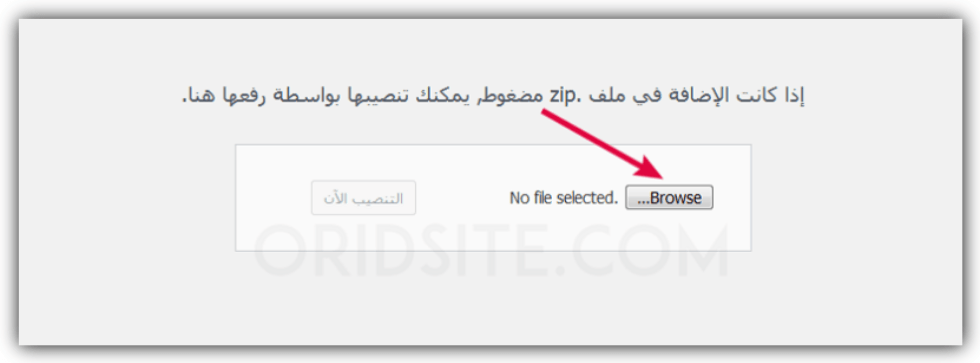
الآن قم بالنقر على “Browse” لكي تقوم بتحديد ملف اضافة “Envato Market”.

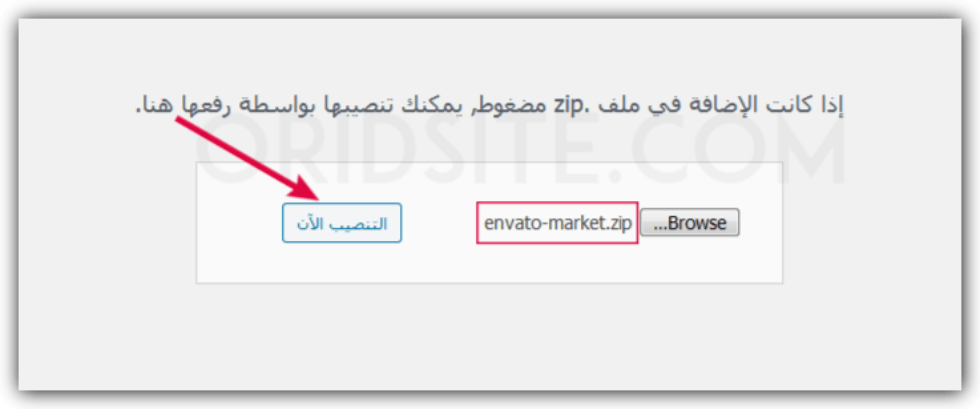
الآن بعد تحديد ملف الإضافة “Envato Market” قم بالنقر على “التنصيب الآن”.

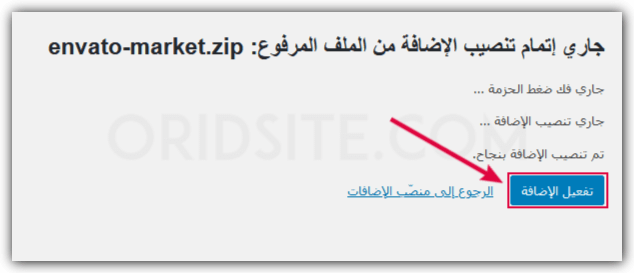
الآن قم بالنقر على “تفعيل الاضافة” لكي يتم تفعيل الإضافة.

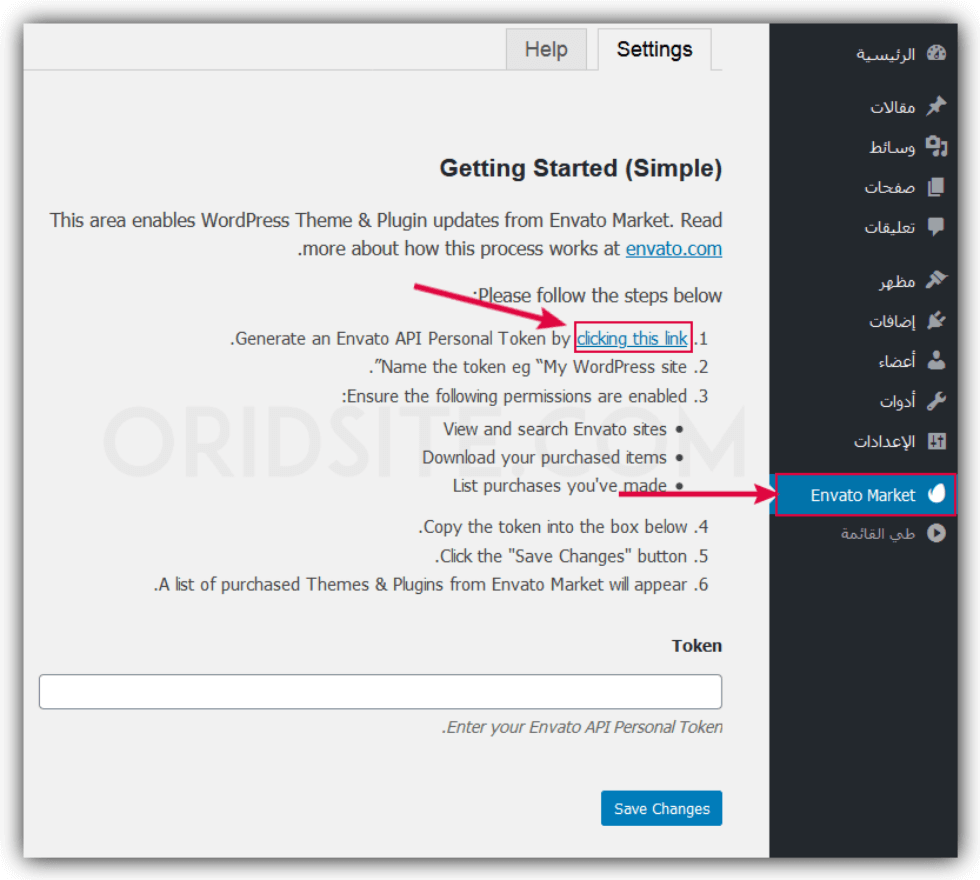
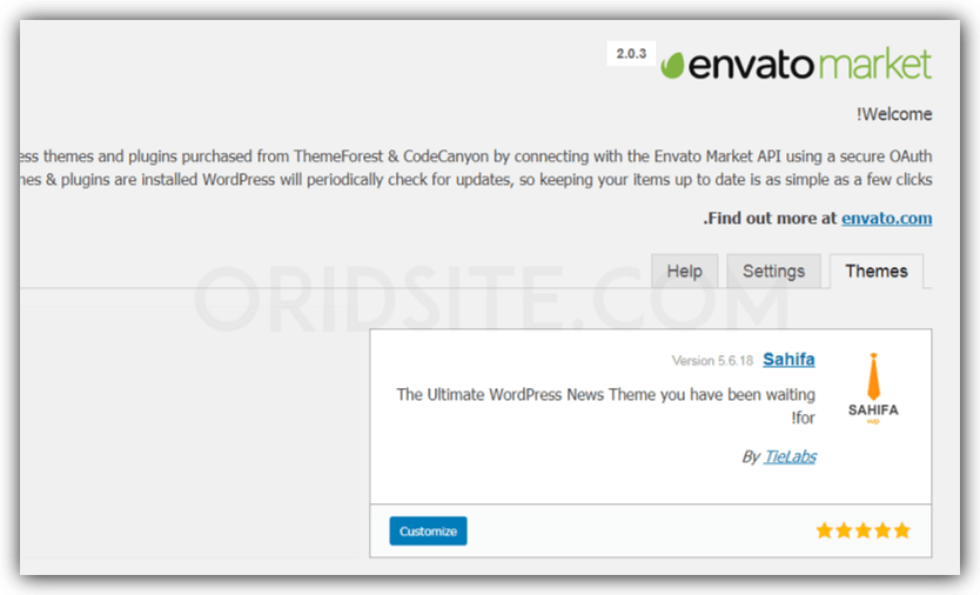
بعد اتمام تفعيل الاضافة قم بالنقر على أيقونة “Envato Market” من لوحة تحكم ووردبريس، ثم قم بالنقر على “clicking this link”.

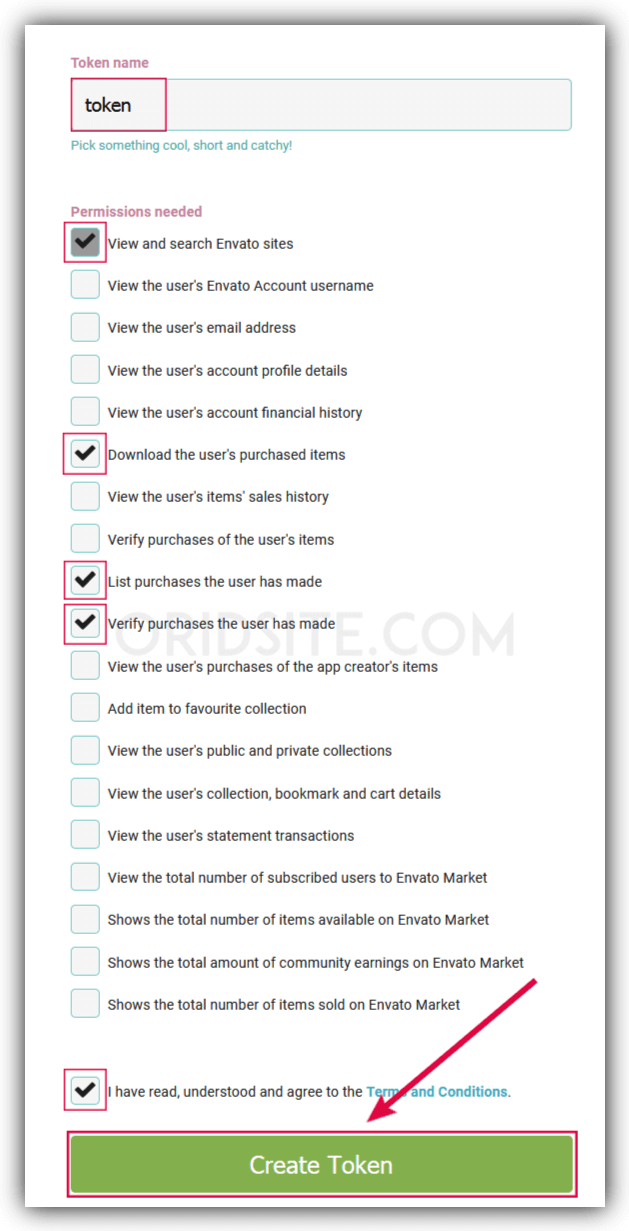
الآن تظهر لك هذه الصفحة قم بكتابة اسم “token”، ثم قم بتحديد “المربعات” كما في الصورة ثم قم بالنقر على “Create Token”.

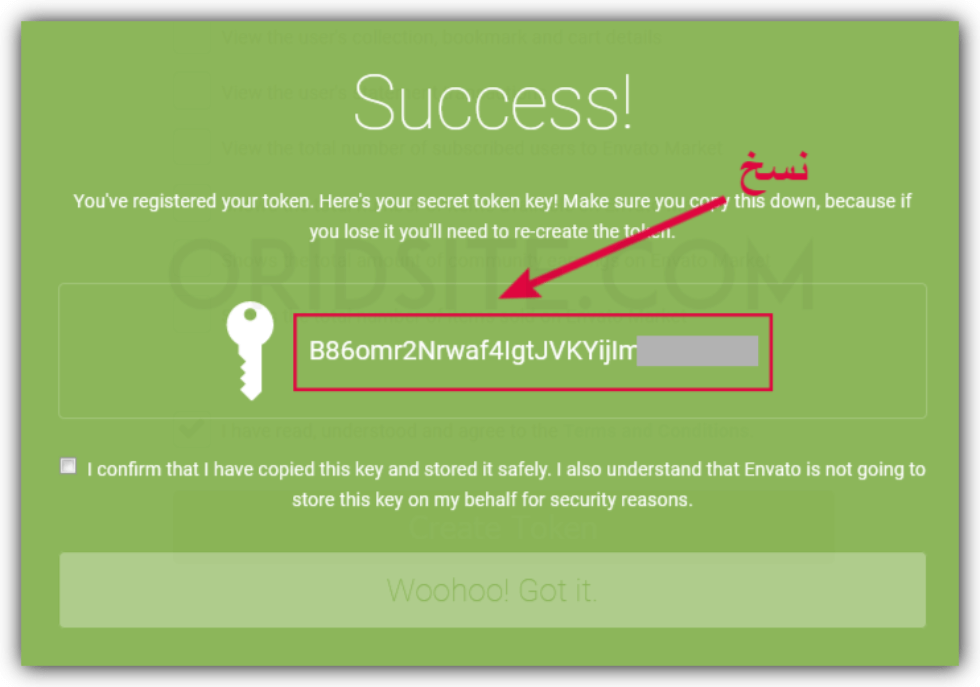
الآن تظهر لك هذه الصفحة بها الكود الذي سوف تستخدمه لتفعيل القالب بشكل رسمي، ثم قم “بنسخ” هذا الكود.

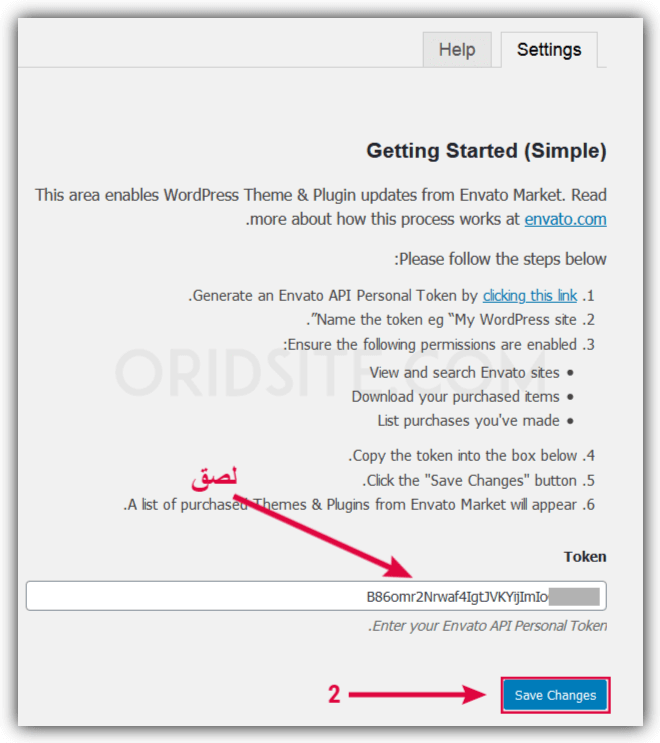
الآن قم بالدخول إلى لوحة تحكم ووردبريس، ثم قم بالنقر على أيقونة “Envato Market” ثم قم “بلصق” الكود في الخانة المخصصة لذلك، ثم قم بالنقر على “Save Changes”.
ملاحظة: إذا ظهرت لك أي رسالة خطأ قم بتجاهلها، وقم بإتباع الخطوات في الأسفل.

الآن قم بالدخول إلى إضافة “Envato Market” من خلال الأيقونة الموجودة في لوحة تحكم ووردبريس.

الآن يظهر لك القالب في الأسفل، وبهذا تم تفعيل القالب بشكل رسمي بواسطة الكود وسوف تحصل على التحديثات بشكل تلقائي.

شاهد أيضا: شرح قالب صحيفة Sahifa بالتفصيل
شاهد أيضا: شرح قالب REHub بالتفصيل
شاهد أيضا: شرح قالب جنة Jannah بالتفصيل
شاهد أيضا: شرح قالب Porto بالتفصيل
لا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شء تريد.




اخي الكريم ماهو حجم الصور المفترض في المقال داخل المقال
يمكنك استخدام أي حجم تريد، لكن من الافضل ان يكون الحجم صغير (لكن ليس صغير جدا)، و لا يوجد حجم محدد.